Analyze online content and check out the code used
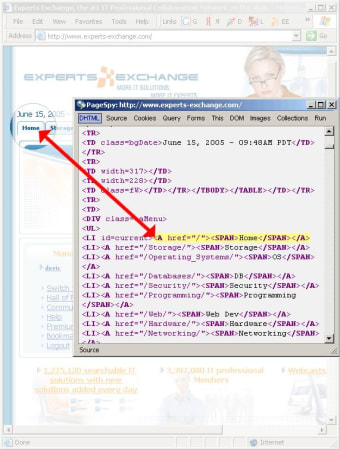
PageSpy is a small add-on for Internet Explorer that allows you to select any element within a webpage, select an option in the context menu, and view detailed information about both the coding behind the page and the element you selected.
I reckon this kind of tool isn’t going to appeal to your general web surfer, and if I had to specify a group that it has been designed for, it would be novice and intermediate web developers that are curious about how particular websites or page elements work.
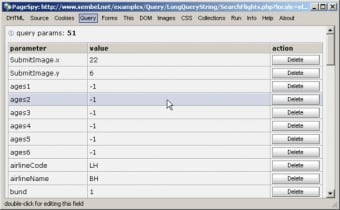
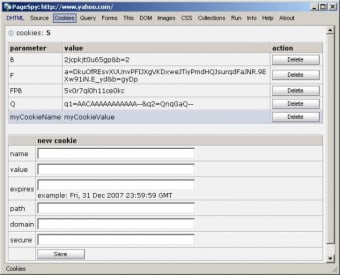
You can view various sections according to the tags at the top of the window. An obvious inclusion is the source code of the page but PageSpy will also show the DHTML code; in other words the resulting code generated once the script has been processed by the server. You can view what cookies have come attached with the page you are viewing and add more your own if you want. Other information that is especially useful to up-coming developers can be seen under the “Forms” and “CSS” tabs. These both layout the respective elements in a very readable way and let you expand the view of each to show the source.
The “This” tab is relevant to whatever element you selected before right clicking, and it will give you a huge list of the properties that may apply to it. Many of the properties won’t apply and will return “Null”, but knowing that it has been checked can often be just as useful.
I was very impressed by this tiny program’s capabilities. It’s both very convenient and informative, a difficult combination to find. The only qualm I have is that it is only available for Internet Explorer. A definite for anyone learning the trade of web development.